2018年度第三个大版本已经正式发布,本次更新除了全面支持Angular7之外,还允许用户使用Web Workers在前端更高效地导出PDF、智能的分组表头属性、全新的Ribbon主题示例以及OLAP功能增强。
本次主要更新特性有:
- WijmoJS 全面支持Angular7
- 更高效的纯前端 PDF 导出功能
- 智能的分组表头属性
- 轻松创建 Ribbon 主题示例
- OLAP 数据切片器及其功能增强
葡萄城免费公开课预告:
主题:WijmoJS 前端开发工具包 - 新功能详解
时间:2018/11/29(星期四)下午14:00讲师:李欣 -- 葡萄城 WijmoJS 产品经理直播地址:
以下是本次更新详细内容,让我们去了解一下:
WijmoJS全面支持Angular7
WijmoJS拥有一流的Angular支持。随着最新版Angular的发布,您已经可以使用2018 V3版本的WijmoJS来构建Angular 7应用程序了。
使用Web Workers让前端 PDF 导出效率更高效
做过前端开发的应该都深有体会,PDF导出通常会降低Web应用程序的速度,这是由于导出发生在浏览器的UI线程中,导致应用程序的其余部分无法使用。
WijmoJS 的 WebWorkers 则完美地解决了 PDF 导出缓慢的问题。 WijmoJS使用Web Workers在单独的线程上导出PDF文件,最大程度保证应用程序的正常运行,并支持“后台”导出操作。
WebWorkers功能已经可以在 WijmoJS 的PDF模块中使用。>>
更加智能的分组表头属性
WijmoJS添加了一个showGroups属性,通过使用该属性将分组组头添加到ListBox和ComboBox控件。 如果showGroups属性设置为true且itemsSource集合已启用分组,则会添加组标题项。
轻松创建 Ribbon 主题示例
WijmoJS 添加了一个全新的功能区主题示例,显示了如何使用 TabPanel 控件和 WijmoJS 输入模块中的控件轻松创建Ribbons。
更专业的 OLAP 数据切片器
WijmoJS 在最新版本的 OLAP模块中添加了一个Slicer控件。 Slicer控件提供了一种快速编辑应用于PivotField 对象的过滤器的方法。它允许用户可以单击以预留值过滤数据的按钮,并指示当前的过滤状态。这项改进使您可以更容易地查看经过PivotGrid过滤和数据透视图控件中显示的内容。
为OLAP增加“详细信息对话框”API
WijmoJS PivotGrid允许您点击单元格查看用于计算每个摘要的数据项。除此之外,还可以通过调用网格控件的showDetail属性并传递单元格的坐标来调用详细信息对话框。
以下就是 WijmoJS 网格控件通过detailDialog属性打开的详细信息对话框,该属性也可用于自定义对话框:
轻松实现计算字段
WijmoJS 向OLAP添加了一个PivotField.getValue属性,允许用户指定用于检索给定项的字段值的自定义函数。您可以使用它来实现计算字段,例如'binning'(例如Value => large / medium /small)或计算表达式(例如Conversion => downloads / sales)。
新功能:日历选择器
WijmoJS 在Calendar和InputDate控件中添加了一个小但有用的功能。您现在可以单击年份标题打开日历选择器,这样您就可以更轻松地跳转到不同的年份。这个小小的改进可以在选择日期时为最终用户节省一些时间。
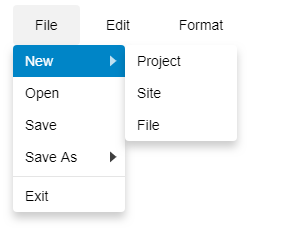
Menu支持向下扩展子菜单
WijmoJS之前收到了一个客户的请求:为Menu控件添加向下扩展子菜单的功能,这样可以帮助最终用户创建更复杂的菜单和上下文菜单。WijmoJS在新版本中增加了这个功能,并且还添加了一个在悬停时打开菜单的选项。
以上就是 WijmoJS 前端开发工具包2018 V3 的全部新特性。如需了解更多,请登录WijmoJS 官网,免费下载试用体验。
》》
WijmoJS 前端开发工具包由多款高效、灵活的纯前端控件组成,全面支持Angular、React、Vue、TypeScript、Knockout 和 Ionic 框架,用于快速搭建企业级桌面/移动 Web 应用程序。借助葡萄城深厚的技术底蕴,WijmoJS 为各领域用户提供更稳定、更高效的前端开发工具,帮助中国招商银行、微软、思科、特斯拉、富士通等知名企业快速搭建其 Web 应用。WijmoJS 凭借先进的触控设计、全面的框架支持、顶级的控件性能、零依赖的产品特性和易用、轻松的操作体验,全面满足前端开发所需,已成为构建企业 Web 应用程序最高效的纯前端开发工具包。